 |
Bases du HTML / CSS |
| Par Arthur Martineau |
| <-- Les sélecteurs | Définir un style en CSS | Définir nos propriétés --> |
Maintenant que vous avez normalement créé votre première page HTML, nous allons devoir aborder le CSS.
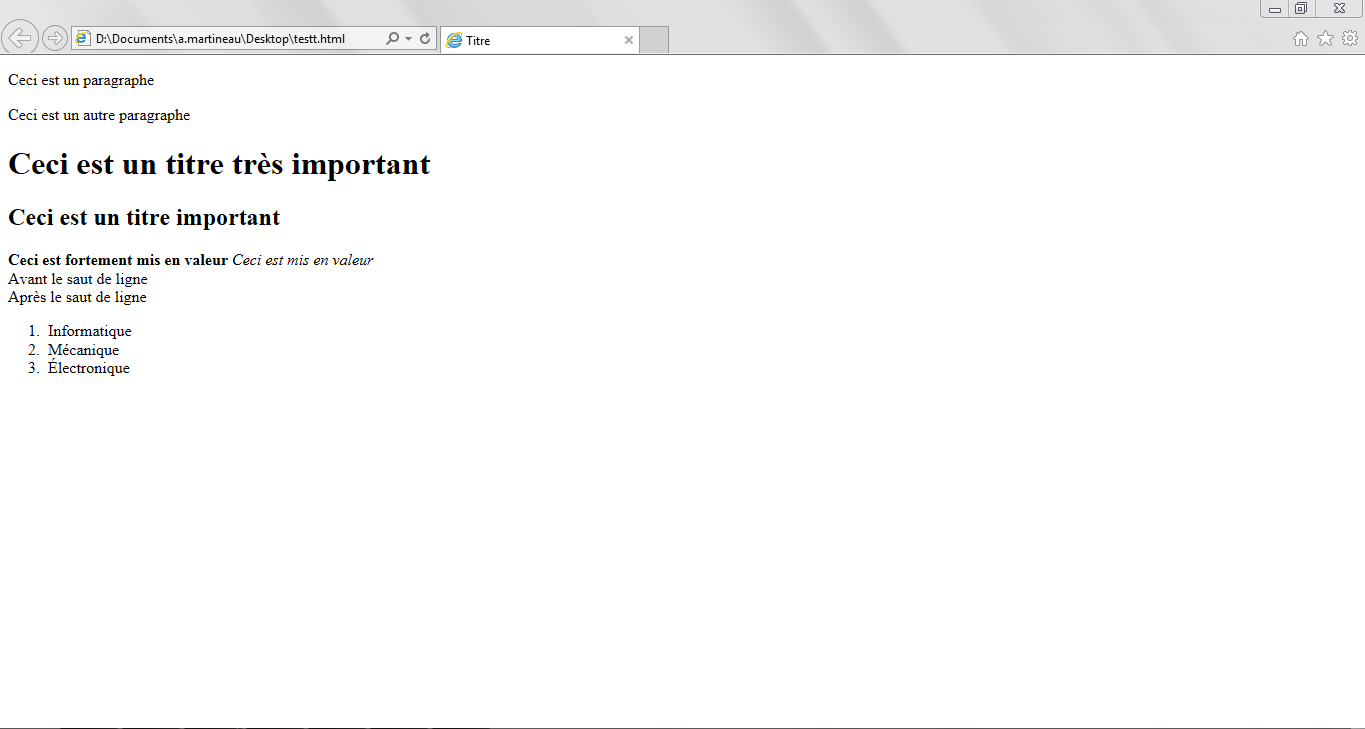
En effet, il n'est pas encore temps d'essayer de réaliser une page. Car si vous souhaitez ouvrir avec votre navigateur un fichier réalisé à partir des informations que je vous ai donné pour le moment, vous ne parviendrez à guère mieux que la page ci-dessous.

Pour les moins confiant d'entre vous, afin de pouvoir visualiser une page que vous avez créé avec votre navigateur, il faut l'enregistrer avec l'extension .html.
Pour que vos pages ressemblent à de vrai page internet, il va falloir apprendre à réaliser un bon CSS.
Tout d'abord, nous allons créer une nouvelle page et l'enregistrer avec ce nom : style.css. En général, c'est comme ça que l'on nomme la page principale de css (dans la plupart des autres cas, c'est main.css).
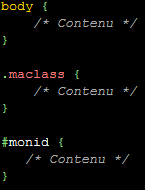
Si vous avez bien suivi les précédentes parties de ce cours, vous vous attendez à voir comment utiliser le CSS afin de pouvoir appliquer des style à vos balises et à vos sélecteurs. La structure est similaire dans les 3 cas, la seule différence va se faire dans l'appellation du style.

Comme vous pouvez le voir, dans le cas où on applique un style à une balise on spécifit juste le nom de la balise. Le contenu de notre structure (le style que l'on va associé à notre balise) lui se trouvera entre les crochets qui suivent la déclaration.
Dans le cas d'une class, on précéde le nom de la classe d'un point. Et dans le cas d'un id, il faudra mettre un dièse (ou un hashtag pour les fans de Twitter) avant son nom.
Vous avez surement aussi compris que les textes en gris sont des commentaires. En effet, en langage CSS, les commentaires doivent être compris entre /* et */.
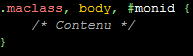
Nous allons voir une dernière chose avant de voir le contenu que l'on peut utiliser dans un fichier CSS. C'est la possibilité d'appliquer le même style à plusieurs balises ou sélecteurs.
Pour cela rien de plus simple, il suffit de rédiger cela ainsi :

| <-- Les sélecteurs | Définir un style en CSS | Définir nos propriétés --> |