 |
Bases du HTML / CSS |
| Par Arthur Martineau |
| <-- Affichage d'une page web | Structure d'une page HTML | Structurer vos texte en HTML --> |
Dans cette partie, nous allons réaliser notre première page HTML. Pour cela, vous avez besoin d'utiliser un éditeur de texte tel que Notepad++ qui est préinstallé sur la plupart des ordinateurs.
Pour organiser et donc structurer les pages, les informaticiens ont inventés les balises. Ces balises vont permettre d'indiquer des choses à nos navigateurs comme de faire un saut de ligne, d'écrire en gras, etc.
Il en existe de nombreuse et sont écrites en anglais. On trouve donc, par exemple, la balise title.

Il faut savoir aussi que certaine de ces balises possèdent des attributs :

L'attribut est id="description", on verra plus tard à quoi correspond ce "id".
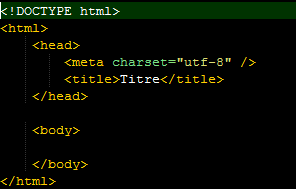
Je vais maintenant vous donner une structure classique de page html.

Comme vous pouvez le constater, il y a de nombreuses balises qui sont utilisés. Je vais vous décrire chacunes d'elles :
Le doctype :

Indispensable, il indique que c'est une page HTML.
La balise html :

Cette balise doit contenir l'ensemble du contenu de votre page (hormis le doctype).
La balise head :

Dans cette section, on indique les informations sur la page tel que le titre. Ces informations ne seront pas affichées sur notre page, néanmoins se sont des informations générales essentielles pour le bon fonctionnement de votre page.
La balise body :

Contrairement à la balise précédente, la balise body contient tout ce qui va être affiché sur votre page.
L'encodage :

Cette ligne permet d'indiquer aux navigateurs quel encodage vous utilisez. Prenons par un site écrit en chinois (avec les signes), si vous ne mettez pas l'encodage adapté (en mettant l'encodage utf-8 par exemple), la page n'affichera que des errreurs.
Pour info, l'encodage correspondant au français est celui-ci :

Avant de passer à autre chose, il faut que je vous fasse remarquer quelque chose. En HTML, les balises doivent toujours être fermées. Vous verez que pour certaines balises, il n'y a pas de balise d'ouverture, c'est le cas de la balise image  et la balise de saut de ligne
et la balise de saut de ligne  .
.
| <-- Affichage d'une page web | Structure d'une page HTML | Structurer vos texte en HTML --> |