 |
Bases du HTML / CSS |
| Par Arthur Martineau |
| <-- Définition des termes techniques | Affichage d'une page web | Structure d'une page HTML --> |
La grande majorité des personnes utilisants le web ne savent pas ce qui se passe lorsqu'il charge une page web. C'est même peut être votre cas. Je vais tacher de vous éclairer sur ce point.
1 - Vous envoyez une requête URL
Que ce soit en cliquant sur un lien (sur un site ou dans vos favoris) ou en écrivant une URL dans la barre d'adresse de votre navigateur, la consultation d'une page commence par l'envoi d'une requête URL.
2 - Le serveur envoit les données
Lorsque le serveur reçoit la requête, il envoit les informations aux clients qui le lui a envoyé. Cette fameuse information est une page html (ou php) dans le cas d'une consultation d'un site.
3 - Traduction de la page HTML par votre navigateur
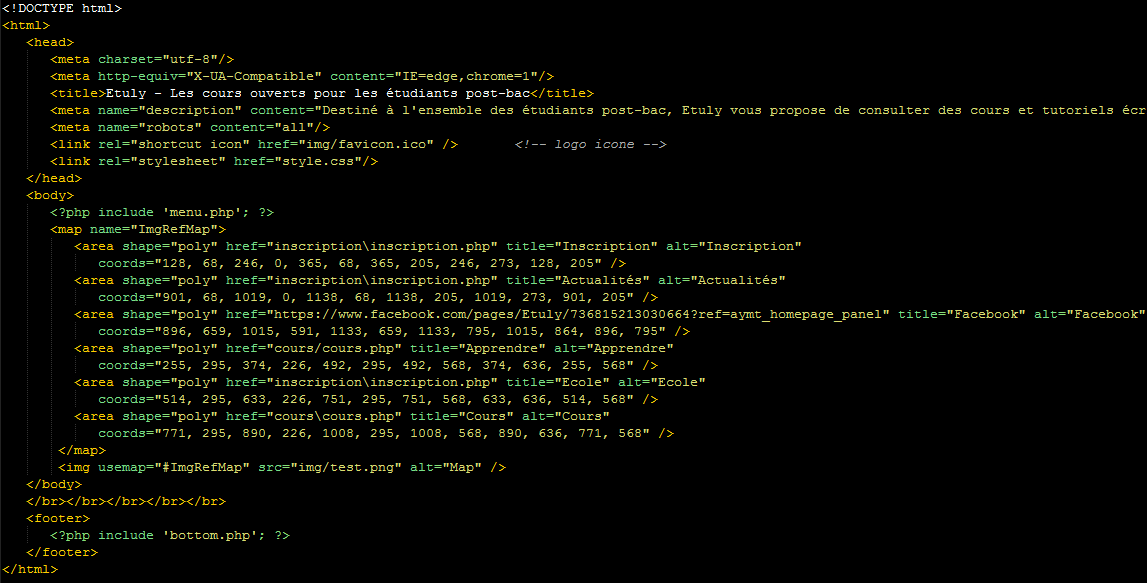
Voila à quoi ressemble une page HTML (c'est la page d'accueil d'Etuly) :

Comme vous pouvez le voir, ça ne ressemble en rien à ce que vous avez l'habitude de voir. Ce visuel dont vous avez l'habitude c'est votre navigateur qui l'a créer. En effet c'est celui-ci qui traduit ce document en une page web dont vous êtes familier.
4 - Récupération des ressources nécessaires
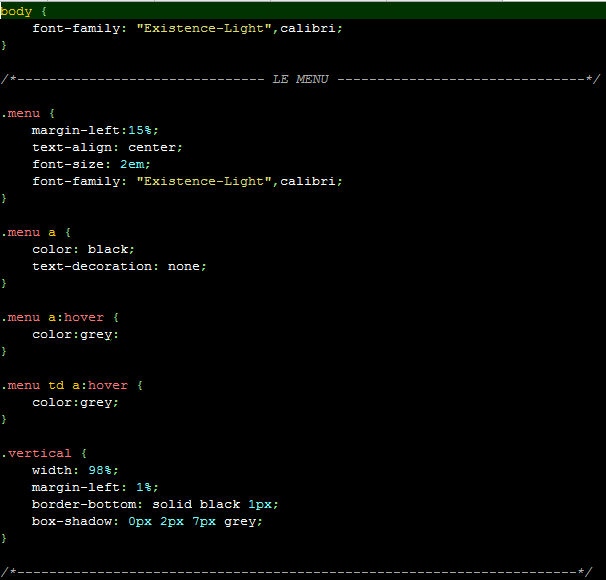
En réalité, le serveur n'a pas uniquement envoyé un document html, il envoit aussi tous les autres documents nécessaire à l'affichage de celui-ci. Dans l'ensemble de ces documents, il y a notamment une page CSS.

5 - Affichage par le navigateur
Pour afficher, le navigateur va faire deux choses. Dans un premier temps, il va récupérer la structure de la page qui correspond aux contenus des pages html (ou php). Après celà, il va associer des éléments de la structure aux designs correspondant contenus dans la ou les pages CSS. Il peut alors alors afficher la page tel que nous en avons l'habitude.
| <-- Définition des termes techniques | Affichage d'une page web | Structure d'une page HTML --> |